

ASP.NET FLOWLAYOUT GRIDLAYOUT HOW TO
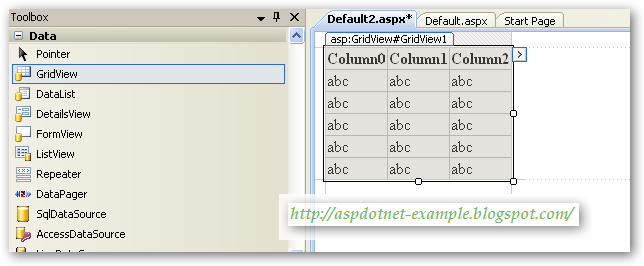
In addition, when utilizing globalization of pages with different languages, the size of text areas can vary and cause obstructions. You can reach to same dialog through Tools->Options. Enabling Gridlayout panel at runtime nsandeep08 4 how to enable grid layout panel at runtime for repositioning of the controls and addition of new controls and deletion of existing controls in asp. When other controls are dynamically populated, such as a GridView, controls that appear beneath it in the Web form would be obscured if they were positioned absolutely at design time. However, because absolute positioning is not rendered consistently by all browsers, the page layout can be flexible based on the size of other controls on the page, and the Web browser window. In Grid layout, you can position your controls like a WYSIWYG editor with no knowledge of HTML. Grid layout is the default, which means that all controls drawn to the Web form in the designer window will have absolute positioning.

You cannot drag elements across the Design view surface or use the positioning grid. The align property determines the alignment. FlowLayout uses some default settings such as center alignment with five pixels gaps between components horizontally and vertically. It is easier to develop a page with the absolute positioning as the control is placed any where according to the requirements. This approach results in pages that are compatible with a wider range of browsers. FlowLayout positions items down the page like traditional HTML. When you do not select any layout, then the layout will be set to flow. GridLayout provides absolute positioning for controls placed on the page. Now there are four kinds of layouts supported: FlowLayout, SplitLayout. FlowLayout is the default layout provided by the layout manager. Web browsers arrange elements in the order that they occur on the page, from top to bottom. I am creating asp.net web applications using VS 2003, I have webfrom1.aspx page and I have chage style to flow layout. In this sample an auto-grid layout is applied on a DashboardLayout control. The positioning grid and Snap to Grid are available.įlow Layout - Elements are added without absolute positioning attributes. Elements can be dragged across the Design view surface. Grid Layout - Absolute positioning attributes are inserted into elements that are added, and updated in elements that are moved. Note: The following definitions are from Visual Studio Help:


 0 kommentar(er)
0 kommentar(er)
